La rapidez con la que una página web se carga no solo afecta la experiencia del usuario, sino que también tiene un impacto significativo en el rendimiento en los motores de búsqueda. Google PageSpeed Insights funciona como una herramienta gratuita que permite entender y mejorar la eficiencia de tu sitio web. En este artículo, explicaremos cómo aprovechar al máximo esta herramienta para optimizar el rendimiento de tu página web.
¿Qué es Google PageSpeed Insights?
Google PageSpeed Insights es una herramienta gratuita de análisis de rendimiento de sitios web desarrollada por Google. Su función principal es proporcionar información detallada sobre la velocidad y la usabilidad de tu página en dispositivos móviles y de escritorio. Al comprender el rendimiento de tu sitio según los estándares de Google, puedes implementar mejoras que no solo beneficiará la experiencia del usuario, sino que también mejorarán el posicionamiento de tu página en los resultados de búsqueda. Una excelente herramienta para optimizar tu sitio web y conseguir muchas más conversiones.
Pasos para Utilizar Google PageSpeed:
- Ingresa a la Herramienta: Accede a Google PageSpeed Insights a través del navegador web. Simplemente busca «Google PageSpeed Insights» en Google y encontrarás el enlace para comenzar.
- Ingresa la URL de tu Página: Coloca la URL de la página que deseas analizar en el campo provisto y haz clic en «Analizar».
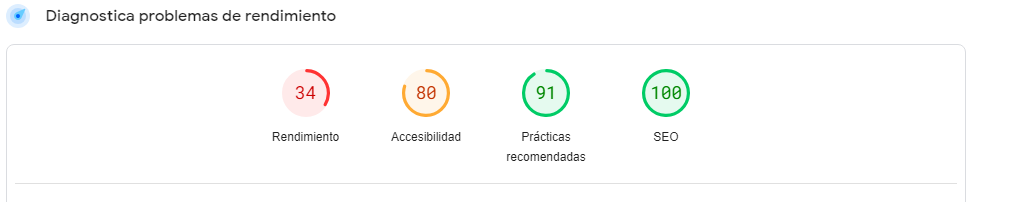
- Interpreta los resultados: PageSpeed Insights proporciona dos tipos de resultados: uno para la versión móvil y otro para la de escritorio. Cada resultado se presenta en una escala de 0 a 100, donde una puntuación más alta indica un rendimiento mejor.

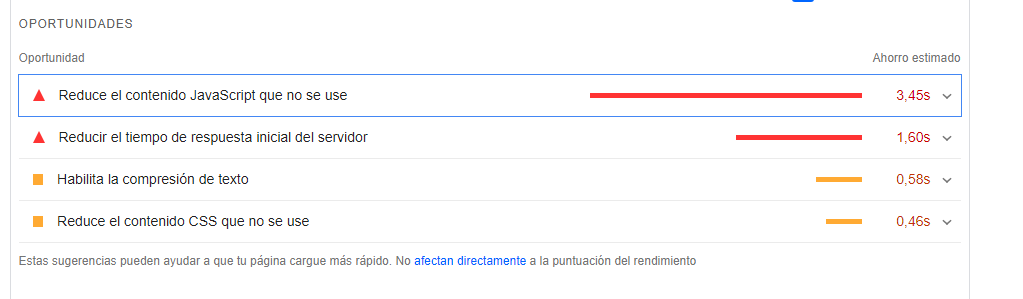
- Identifica Oportunidades de Mejora: Examina las secciones «Oportunidades» y «Diagnóstico». Estas secciones detallan áreas específicas que podrían mejorarse, como la optimización de imágenes, la eliminación de recursos bloqueadores de la representación, reducir el contenido de Javascript y más.

- Implementa Cambios: Las sugerencias proporcionadas por la auditoría de Google PageSpeed Insights sobre tu web permite identificar los ajustes necesarios para mejorar el rendimiento de la página web. Esto podría implicar la compresión de imágenes, la reducción de la cantidad de redirecciones, el aprovechamiento del almacenamiento en caché, entre otras acciones.
- Reanaliza tu Página: Después de realizar los cambios, vuelve a analizar tu página para evaluar cómo han impactado en la puntuación y el rendimiento general.
¿Cómo mejorar mis métricas de Google PageSpeed?
Mejorar las métricas de Google PageSpeed Insights es esencial para optimizar el rendimiento de tu página web. Aquí tienes algunas estrategias prácticas para elevar tus puntuaciones y proporcionar una experiencia de usuario más rápida y eficiente:
1. Optimización de Imágenes: Comprime y reduce el tamaño de las imágenes sin comprometer la calidad. Utiliza formatos de imagen eficientes como WebP. Además, considera la carga progresiva de imágenes.
2. Caché del Navegador: Aprovecha el almacenamiento en caché del navegador para que los usuarios que regresan no tengan que cargar todos los recursos nuevamente. Configura tiempos de expiración adecuados.
3. Minificación de Código: Minimiza HTML, CSS y JavaScript para reducir el tamaño de los archivos. Elimina espacios en blanco, comentarios y líneas innecesarias para agilizar la carga.
4. Eliminación de Recursos Bloqueadores de la Representación: Identifica y aborda cualquier recurso que pueda bloquear la representación inicial de la página. Prioriza la carga de recursos críticos.
5. Priorización de Carga de Recursos:
Organiza la carga de recursos para priorizar elementos visibles en la pantalla inicial. Usa la etiqueta <link rel=»preload»> para recursos importantes.
6. Reducción de Redirecciones: Minimiza el uso de redirecciones, ya que cada una añade tiempo de carga adicional. Asegúrate de que las redirecciones sean necesarias y eficientes.
7. Optimización del Tiempo de Respuesta del Servidor: Asegúrate de que tu servidor responde rápidamente a las solicitudes. Utiliza herramientas de monitoreo y considera opciones de alojamiento más eficientes.
8. Priorización de Contenido Visible: Utiliza la carga asincrónica o diferida para scripts y recursos no esenciales. Esto mejora el tiempo de carga inicial del contenido visible.
9. Implementación de Lazy Loading: Aplica la técnica de «lazy loading» en imágenes y contenido que no se ve inmediatamente. Esto reduce la carga inicial y acelera la visualización.
10. Evaluación Continua: Realiza análisis periódicos con Google PageSpeed Insights para evaluar el impacto de las optimizaciones. Ajusta tu estrategia según las sugerencias y cambios en tu sitio.
Al seguir estas estrategias, podrás mejorar significativamente tus métricas en Google PageSpeed Insights, ofreciendo una experiencia de usuario más rápida y mejorando el posicionamiento en los resultados de búsqueda. La optimización continua es clave, así que mantén un monitoreo constante y realiza ajustes según sea necesario.